Drupal 8案件をやった上での教訓及び備忘録
Drupal Advent Calendar 2020 - Qiita の19日目です、 8日目 も書いていたので、よろしければ是非。
以下は自分が Drupal 案件を初めて携わった際に思ったこと、次の案件では改善したいと思ったポイントを列挙していきます。
Drupal を長く触っている人からしたら当たり前と思う箇所もあるかと思いますが、ご容赦していただければ幸いです。
なお、今回は Drupal をWebフレームワークとしてではなく、B2Cなサイトの構築の際にCMSとして(規模としては、中の小くらいでした)利用した際の教訓と備忘録になります。
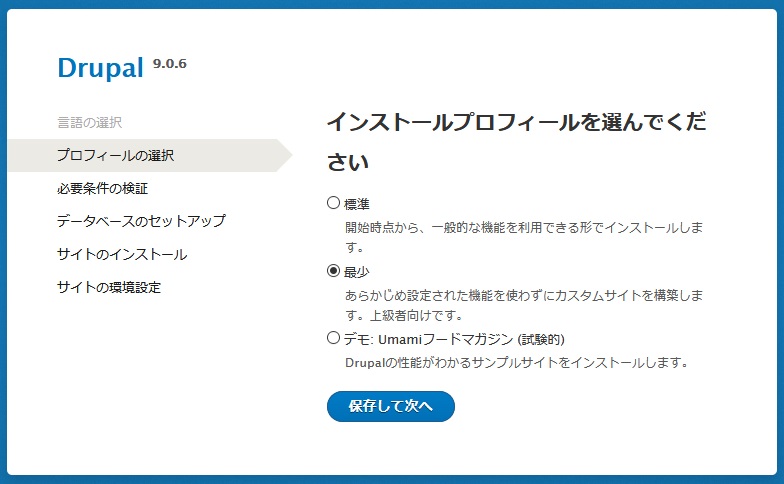
Drupal のインストール時のプロファイルは特段理由がない限り 最小 を選択する

要件次第ですが、一般的な企業サイトで使うには標準プロファイルは不要な機能が多くついてしまう可能性が高いです。
実際、自分が携わらせていただいた案件ではCommentモジュール、Contactモジュール、Custom Menu Linksモジュール、Quick Editモジュール、Shortcutモジュールなど不要なモジュールが沢山ついてきてしまいました。
有効になってしまった機能は無効にすればよいのですが、モジュール次第ではありますが、無効にしてもDB上にモジュール側で必要だったテーブルが残り続けたり、画面にモジュールを有効にしていた際の名残が残ってしまうことがあったため、初回のインストール時は最小プロファイルにしておいて、あとから必要な機能を有効にするという手順を踏んだほうが良いように思います。
Drupalの機能を追いかけたり、Entityのリビジョンを遡って確認したり、バグの原因を調査する際にDBを直接アクセスする際、不要なテーブルがあると、使用されているテーブルなのか判断がつかず、混乱の元になったり、単純にテーブルの量が多くなって探しにくくなるなど煩わしいと思う場面が増えてきてしまいます。
それらを踏まえて、開発の際にモジュールをインストールする際(特にContributeモジュールを検証する場合)はDBのバックアップを取っておくことをおすすめします。モジュールをアンインストールしても元のDBの状態にならない可能性があることを念頭に置いておく必要があります。
また、これは Drupal に限った話ではないのですが、根本的に余計なモジュールを有効にしていたせいで、それがセキュリティーホールになってしまっていたなどもありえる話だとは思うので、とりあえず使う予定ないけどサイトの表示に影響がないからという理由でモジュールを有効にし続けるのはあまり良い選択ではないでしょう。
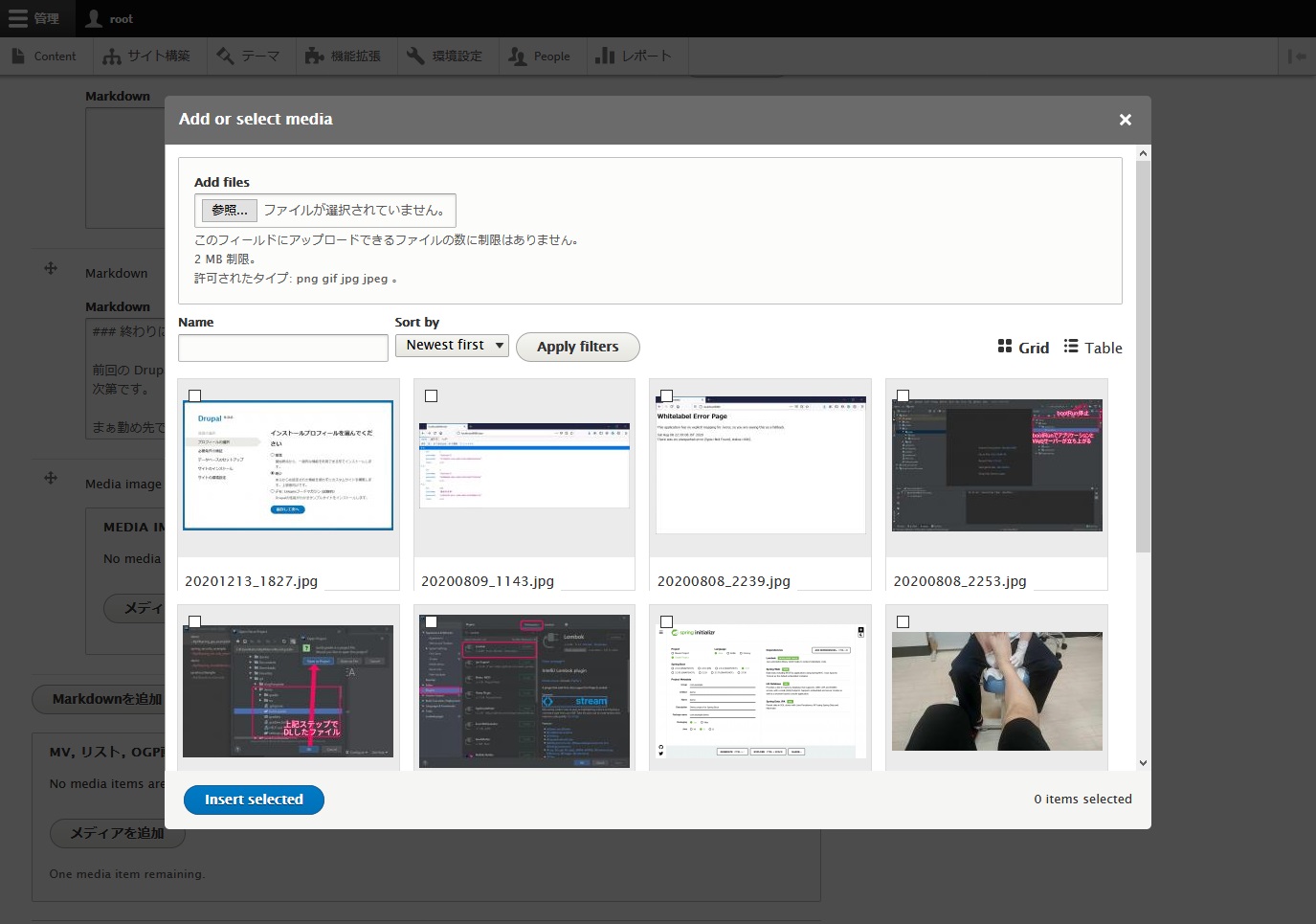
画像を取り扱う場合、Media, Media Library を必ず有効にする

Drupal 標準だと画像1つに紐づく Node は1つでしたが、Media 及び Media Library を用いることで画像を使い回せるようになります。
同じ画像を使い回す可能性がある場合は Node のフィールドを設定する前に上記モジュールを有効にしておいたほうが良さそうです。
同じ画像でも何度でも登録すれば良いじゃないかと思う方もいるかもですが、ユーザーがサイトを回遊している際、同じ画像でもファイル名が違うのでブラウザキャッシュが効かず、ページの表示速度に影響がでてしまう箇所でもあるので、特に理由がない限り、画像は Media Library で一元管理したほうが良いと言えるはず……
あとから有効にすると過去に登録していた画像を Media Library で使用できるようにするため、画像を格納している File Entity を Media Entity に変換する必要があるのですが、なかなか難しそうでした(案件で開発していた際は結局この作業に咲くリソースがなく断念した苦い思い出……)。
変換処理が実装できたら追記します。
なんでもかんでも Contribute (サードパーティ製) モジュールに頼らない
要件的には Drupal の Core モジュールの Workflows + Content Moderation で済むのに、前回使ったからという理由だけで Workbench Moderation モジュールを採用していました(Paragraphs モジュールとリビジョンの仕様の組み合わせで結構苦しみました)。
モジュール同士の組み合わせで思わぬバグを引き起こしてしまう可能性もあるので、 Drupal で CMS 開発する際は以下の順番にモジュールの検討をする必要があると思いました。
- 本当にそのモジュールは必要なのか(運用でどうにかならないのかなど)確認
- コアモジュールを有効にして対応する
- コアモジュールにプラスαでカスタムモジュールを開発して対応する
-
2. 3.で対応が難しそうなら Contribute モジュールで良さそうのを探して対応 -
4.でも対応が難しそうであればスクラッチでモジュールを開発して対応
の手順を踏むことが必要になると考えます。
もちろん、コアモジュールが絶対に良いというわけではないので、コアモジュールでもサードパーティ製のモジュールでも慎重な検討が必要になります、と自戒。
Configuration management を利用する
今回携わったプロジェクトは開発メンバーが複数人おり、Git をバージョン管理システムとして利用していました。
モジュールやテーマはファイルで管理されるので、特に問題なく Git を用いて複数人での開発資材を容易にマージすることができますが、フィールドやViewsブロック、設定などの情報はDBに格納されているため、そのままGitで管理することはできないです。
当時、その問題はローカル環境は作成せず社内共有環境を作成してその1つの環境で対応していました。
そのため、お互いに開発した資材を意図せず上書きし合うなどの問題も発生していました。
また、本番環境リリース後に追加改修でフィールドの追加などがあると本番環境でも開発環境で行ったフィールドの追加や各種設定を同じように操作する必要があり、ヒューマンエラーが発生する要因となっていました。
それを解決する方法として Configuration management というものがあるのですが、これを利用することによって上記のようなDBに格納される情報を yaml 形式で出力することができ、Git にてめでたくバージョン管理ができるようになります。
もちろん、設定を出力(エクスポート)すだけではなく、入力(インポート)することもできるので、本番環境への反映が出力した yaml ファイル群をインポートするだけで済んでしまいます。
実際に使用するためには Drupal のコアモジュールの Configuration Manager を有効にするのではなく、Drush や Drupal Console を利用して管理することをおすすめします。
以下にて、具体的な管理方法を紹介します。
コアモジュールの Configuration Manager を利用(非推奨)
管理画面( /admin/config/development/configuration )から手軽に設定を出力することができるのですが、ブラウザ上でZIP形式でDLすることになり、適宜ファイルを解凍する必要が出てくるため、こちらを利用する方法は非推奨です。
あくまで現状の設定をさっと確認する程度の利用に留めたほうが良いです。
Drush を利用
Drush がインストールされている状態で以下コマンドを叩くと、 sites/default/settings.php にある $settings['config_sync_directory'] にて指定したディレクトリに出力されます。
$ drush cex # 出力(エクスポート)
$ drush cim # 入力(インポート)
Drupal Console を利用
ごめんなさい Drupal Console で試したことないので 多分 Drupal Console が PHP8 対応した頃に試して追記すると思います。
終わりに
前回の Drupal 案件は公開の多く残る結果になってしまったので、この教訓を糧に次の Drupal 案件に挑みたいと思案している次第です。
まぁ勤め先で Drupal 案件自体がものすごくレアなので、次は一体いつになるのやら……チャン↓チャン↑